Methods Used: Cognitive Walkthrough, Competitor Audit, Contextual Inquiries, Affinity Diagramming, High-Fidelity Prototyping, Interactive Prototyping
Tools Used: Pages, Otter, Post-It Notes, Sketch, InVision
Key Themes: Personalized Matching, Account Creation, Marketing, Goal-Driven Strategy
This was my first cognitive walkthrough, but after 12 years of experience using rubrics to grade papers and judge debate rounds, I was very comfortable with the format
Selecting the right research tools
TopKnott is a fairly new tool with a growing user base, and its client users are not likely to use the site often, so we wanted to understand the learnability of the tool for new and infrequent users. Hence, we started with cognitive walkthroughs, which uncovered a range of usability issues, and helped us understand the current functionality of the site. Our cognitive walkthroughs, along with competitor research, gave us helpful context for formulating research goals.
I moderated my group’s contextual inquiry, which started at a comfortable coffee shop and then moved to the stylist’s cozy salon.
Focusing on the right questions
TopKnott is currently focused on hair stylists, so we wanted to understand the goals and pain points of hair stylists, and get a sense of how they use tools like TopKnott. We were lucky enough to find a current user of TopKnott, along with a couple stylists who used competitor tools. We split our team into three groups (one for each stylist) and conducted contextual inquiries. I suggested that we should not conduct usability tests at this stage because the usability issues revealed in our cognitive walkthroughs were significant enough that they called for revisions that would make usability testing moot. Instead, we focused on understanding stylists' needs and what they would want from a tool like TopKnott. I also advocated for questions about matching criteria, since competitor research showed that personalized matching between clients and stylists was the most distinctive feature of TopKnott.
My group’s affinity diagram — my notes are the blue ones
Synthesizing and prioritizing to guide prototyping
Each group used affinity diagramming to synthesize their findings and then presented their group’s findings to the rest of the team. We felt we had enough information to move forward, so each individual took on a prototyping assignment informed by the research. I focused on the matching data collected during account creation because I considered it to be the most urgent issue with the existing tool. Asking users to add more data after they’ve already created an account would be difficult and problematic, so establishing an account creation process that collects adequate information about users early on was a priority.
Stylists use the counters to show their relative expertise with different hair shapes, colors, and lengths
Listening to the way users talk
The existing tool asked stylists which of a predefined list of hair types they could work with. Our contextual inquiries found that stylists described their strengths and weaknesses in relative terms (“I prefer to work with longer hair”) rather than making absolute judgments like “I can’t work with short hair”, so I introduced a 10-point scale that allows stylists to express their relative preferences and provide a more fine-grained picture of their strengths. While looking through TopKnott, I noticed that most stylists said they could work with just about every hair type, making it difficult to meaningfully compare stylists. So I gave stylists a limited pool of points to spend in each category to show their true expertise. Research also showed that stylists describe their strengths in ways that go beyond hair types, focusing on cuts like “bobs", and categories like “wash & go styles", so I added a text box for stylists to describe their work in their own words.
Beauty professionals can express themselves by showing clients were they fall on the six scales provided
Collecting better data
Our research found that personality has a huge impact on customer experiences. As the stylist I interviewed put it, “It’s not about the hair”. The existing tool asked stylists to pick one word to describe themselves from a predefined list, but my prototype allows them to provide a richer personality profile. They can use sliders to place themselves on several scales between competing research-informed adjectives. The prototype also provides more guidance to users selecting their price ranges, and offers a text box for them to describe the particularities of their personality.
My sketches often have notes around them suggesting alternatives, motivations, and ideas for content. These quick notes to myself inform my higher fidelity prototyping and my annotations
Bringing it all together
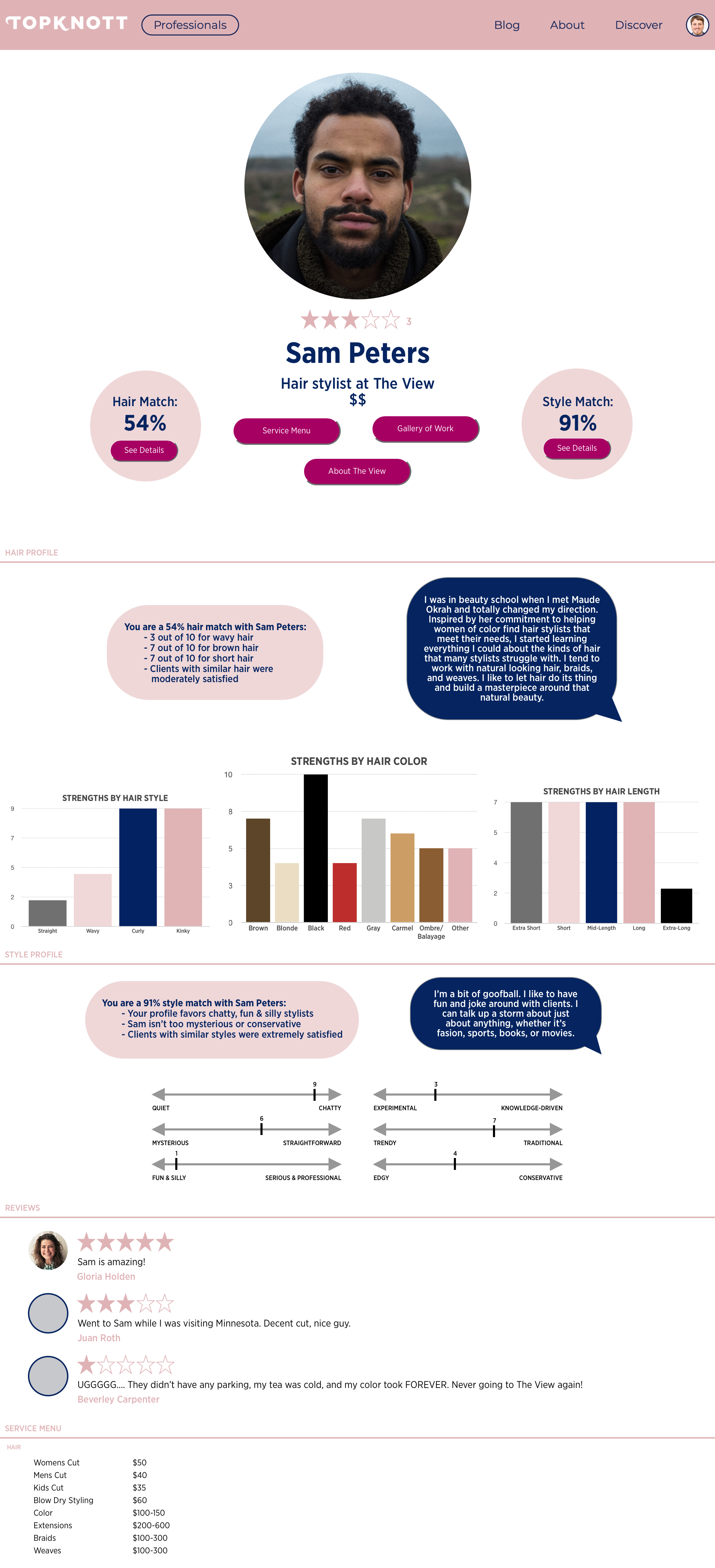
Data collected from the account creation process shows up on stylists’ profile pages (see below), and helps determine the degree to which clients match with different stylists. To show how this process works, I made my prototype interactive and presented the client with an InVision tour that explains the changes I made, why I made them, and how to move forward with the ideas. You can see a preview to the right, or take the tour yourself.
Profile page for Sam Peters, one of my personas